周回遅れでBootstrapを触った話
タイトル通りですが始めてBootstrapを触ってみました.
なんだか現状のWebサイト事情に対するBootstrapの飽和状態も否めませんがものすごく感動したのでメモ.
さて, 最近も相変わらずFlaskを使ってWeb作りをしているのですがCSSも使わずにバニラ状態のHTMLファイルは本当に味気ない事を痛感しました.
そこで以前から気になっていたBootstrapを使ってみようと思いました.
FlaskでWebを作成する際のフォルダ構成としては以下の様になっています.
myapp
┣server.py /*ルーティングの設定をしたりするPythonスクリプト*/
┣static/ /*cssファイル等を入れるフォルダ*/
┗templates/ /*htmlファイルを入れるフォルダ*/
まず, BootstrapのWebサイトからBootstrapをダウンロードしてきて解凍して出てきた3つのcss, fonts, jsフォルダをstatic/の中に投げ込みました.
あとはtemplates/に入っているHTMLファイルに
<link rel=stylesheet type=text/css href="/static/css/bootstrap.min.css"> <link rel=stylesheet type=text/css href="/static/css/bootstrap-theme.min.css">
を追加すればHTMLファイルにBootstrapを適用できます!
さて, BootstrapというとJumbotron!ということで公式サイトから
<div class="jumbotron"> <h1>Hello, world!</h1> <p>...</p> <p><a class="btn btn-primary btn-lg" role="button">Learn more</a></p> </div>
をパクってきてちょっと弄って先ほどのhtmlファイルにぶん投げてあげました.
するとなんということでしょう!
Before:

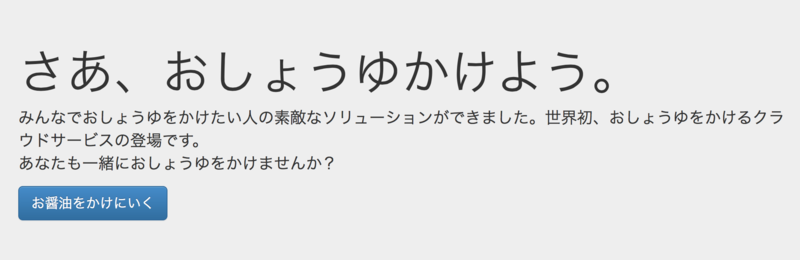
After:

!!!!!!!!
Bootstrapの予想以上の威力に度肝を抜かれました.
ちなみにFlaskの場合Jinja2を採用している為, HTMLファイルにPythonのコードを埋め込めるので
<link rel=stylesheet type=text/css href="{{ url_for("static/css", filename="bootstrap.min.css")}}"> <link rel=stylesheet type=text/css href="{{ url_for("static/css", filename="bootstrap-theme.min.css")}}">
と記述してもいいかもしれません. (知人のWindows環境でやったところurl_forを使わないとCSSファイルが読み込まれませんでした)
少し長くなりましたがこんなかんじでサクッとBootstrapが使えてしまいました.
ハードルは予想以上に高くなかったため少しばかし拍子抜け感も否めませんが, まだ試していない人はどうでしょうか!Bootstrap!